「サムネ」とは何のこと?
「サムネ」は、動画サイト・Webサイト・ショッピングサイト・SNSなど、さまざまな場所で使われている言葉です。とはいえ、その中のどれがサムネなのか分からない人も少なくありません。言葉の意味や、似た意味で使われる言葉であるアイキャッチ・アイコンについて紹介します。

(C)Adobe Stock
動画・画像の縮小画像のこと
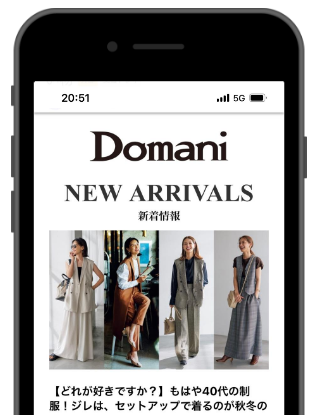
「サムネ」とは「サムネイル」を略称した言葉です。サムネイルとは、記事一覧・投稿一覧などに表示される縮小画像を指し、一目で記事などの内容が分かるように作成されているのが一般的です。
ショッピングサイトの商品一覧でも使われているほか、パソコンのフォルダ内で写真・文書・PDFなどの一覧を表示する際に表示される小さな画像も、サムネイルに該当します。
サムネイルの語源は、英語の「thumbnail(親指の爪)」です。親指の爪のような小さな画像を指すことから、サムネイルと呼ばれるようになったようです。
アイキャッチやアイコンとの違い
アイキャッチ・アイコンは、サムネ(サムネイル)と混同しやすい用語といえます。
サムネは、画像の一覧表示や簡易的な判別のために活用されることが多いものです。一方でアイキャッチは、記事などで、ユーザーの目を引くために設定する画像を指します。
アイコンは、アプリ・ファイル・ツールなどを、分かりやすい図柄にして表示させたもの。主にパソコンやスマホなどで使用されています。
いずれもツールをクリックしなくとも、一目で分かるように作成されていることが特徴です。
「サムネ」にはどんな役割がある?
サムネを何のためにを設定しているのかも知ると、より理解が深まります。サムネが持つ主な役割を二つ挙げて紹介します。

(C)Adobe Stock
コンテンツのクリック数増加に役立つ
SNSや動画サイトなどにサムネを設定すると、クリック数や視聴回数を増やすことに期待できます。
サムネを設定すると、一覧に表示される記事や商品がどのような内容なのか、文章のみの場合よりはっきりと判断でき、クリックしてもらいやすくなるのです。
どんなによい商品やサービスであっても、クリックしてもらえないことには詳細を伝えられません。適切なサムネがあれば、サイトに訪れた人の目に留まる可能性が高まります。
ユーザビリティ向上に役立つ
サムネには、ユーザビリティを向上させる役割もあります。ユーザビリティとは、Webサイトや製品などの「使いやすさ」を意味する言葉です。
たとえば、Webサイトであれば「目当ての商品が見つけやすい」「欲しい情報に簡単にたどり着ける」といった状態は、ユーザビリティが高いといえます。サムネをうまく活用すれば、一目で必要なコンテンツを見つけられるようになり、利便性が向上します。
ユーザビリティが高いWebサイトはユーザーから好かれやすく、多くの人に訪れてもらえるのです。
SNS媒体別「サムネ」の設定方法
サムネは、SNSで多くのフォロワーや視聴者を確保するために重要な要素です。サムネを自由に設定できるSNSもあれば、そうでない場合もあります。X(旧Twitter)・Instagram・YouTubeにおけるサムネの設定方法を紹介します。

(C)Adobe Stock
X(旧Twitter)
X(旧Twitter)に動画を投稿する際、有料会員になればサムネの設定が可能です。有料会員向けプラットフォームの「Media Studio」を使用した、動画のサムネ設定方法を紹介します。
1. ライブラリ内の動画をクリックし、「サムネイルを変更」を選択
2. 動画コンテンツと同一のアスペクト比のファイルをアップロード
また、Xではプロフィール画像をサムネと呼ぶ場合もあります。プロフィール画像の推奨サイズは400×400ピクセル、ヘッダー画像の推奨サイズは1,500×500ピクセルです。最大2MBまでの画像であれば、プロフィールに使用できます。
Instagramにリール動画を投稿する場合も、サムネの設定が可能です。以下の手順で設定します。
1. 動画を選択する
2. カバーを設定する
3. キャプションを付け、投稿する
Instagramには、アスペクト比が1.91:1および9:16のリール動画をアップロードできます。その際にカバーに選んだ画像が、サムネとして表示される仕組みです。アップロードした動画のお気に入りのシーンをサムネに設定するのもよいでしょう。投稿後も、編集オプションからサムネを変更できます。
サムネの推奨サイズは、420×654ピクセル(またはアスペクト比1:1.55)です。ユーザーの興味を引くような、面白いキャプションを付けることが大切といえます。